网站设计要学哪些
要对网页设计常用软件很精通,一般常用的网页设计软件包括Photoshop,firework,flash,dreamweaver,当然了,还要精通HTML标记代码,他可是所有设计的根本。
html语言 超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
网页设计需要学习的内容有:Photoshop、Fireworks、用户界面设计实操,xhtml、css、dreamweaver、架构与策划;flash动画制作,域名与空间、ftp、dhtml、、动态交互(asp、php、aja)等。想要学习网页设计,推荐选取【达内教育】。
动效交互设计。动效我们只的是FLASH,文字,图片,或者是整个板块的转场和入场。会因为页面场景不一样做一些便于引起用户注意的动效交互,提升用户体验感。
PS和FW可以任选其一,学会一个另一个自然就会了。)5:ASP,PHP:了解他们语言的特点就足够。网络中现成的基于各种语言的CMS系统很多,下一个试着学习修改。6:学习如何管理域名和空间或服务器。了解以上的知识后,你基本可以快速设计出一个比较专业的网站了。
无论你将来用什么语言做网页,都要先学习HTML(超文本标识语言),一种很简单的语言,也是网页设计的基础,自学一般几天就可以学会,必须要学,尽管现在有三剑客这样的可视化的设计软件。

网站设计要点
〖Ⅰ〗、网站导航重点设计 网站的导航是网站优化很重要的武器,网站的导航全站通用,要尽量用文字导航,千万不要用图片和flash等,若非得要用图片请一定加上alt属性。Flash则尽量避免,Flash的效果是很好的,但加载很慢,搜索引擎也无法读取Flash文件,不利于之后网站优化。
〖Ⅱ〗、网站设计必须与产品相匹配高端网站制作的设计风格必须与产品是相互匹配的,这样才不会显得突兀。要想达到双重效果,就得瞄准产品的目标人群,设计一个既符合用户审美习惯,又符合产品特点的网站。关注细节内容统确定主题的风格和色彩。
〖Ⅲ〗、主次 怎么页面的布局,尤其是产品网页的布局,将直接作用用户浏览页面的便捷性。主布局和次布局将许可用户在短时光内找到所需的内容或产品。主次混淆的布局会致使用户费劲,网站没有主打产品,不利于掌握关键流量,会致使用户迅速流失。
〖Ⅳ〗、网站的数据分析 通过挖掘用户的浏览信息,去分析用户的行为,从而对网站的布局、网站的设计、关键词等进行及时的调整。不断的去提高企业网站的品牌效应。多做一些正面的宣传增强用户的信任度。网站的日常维护 一个品牌网站,必须要有一个可以对网站内容进行实时监控的专业的团队。
〖Ⅴ〗、做好基本版式的设计门户网站建设的第一要点就是要做好基本版式的设计,而门户网站的版是包含很多的因素,比如文字以及图片,比较好要将两者进行更好的搭配,这样才能够传递出网站最核心的内容。
〖Ⅵ〗、结构清晰专业企业网站设计应该做到结构清晰,方向明确,让用户能够迅速的就找到导航栏,在网站上可以自由的前进或返回,不至于在网站上找不到方向。通常,导航栏位于网站的顶部或左侧。

网站设计的八个基本原则
原则六:要靠辨识,而不要仅凭记忆 用户原本就很匮乏的记忆力往往记忆力负担过重,如果把这个重担转嫁给计算机,客户就会认为你网站更甚一筹。原则七:考虑到不同水平的用户 网站用户作为新手的时间往往很短,只需要网站大概三次,用户就能达到“中等”水平。
从移动互联网特征的角度来看,app设计的基本八条原则:内容优先,合理的布局 对于手机而言,屏幕空间资源显得非常珍贵,为了提升屏幕空间的利用率,界面布局应以内容为核心,而提供符合用户期望的内容是移动应用获得成功的关键。
SOA服务设计原则是实现面向服务架构(SOA)目标的关键要素。SOA的核心在于其标准化服务合约、松散的服务耦合、服务抽象等八项基本原则。首先,书中的内容概述了SOA的基本概念和目标,强调了服务的标准化合约,即服务接口应清晰明确,便于各方理解和使用。
考虑到用户使用产品过程中疲惫感的来源,我们可以通过减少视线移动、增强视觉刺激来进行元素设计。设计主要遵循以下四个基本原则: “亲密性”、“秩序性”、“一致性”、“差异性”。
软件测试的八个基本原则如下:所有的软件测试都应追溯到用户需求。尽早和不断地进行软件测试。在设计测试用例时,应该包括合理的输入与不合理的输入以及相应的预期的输出结果。充分注意测试中的群集现象。程序员应避免检查自己的程序。尽量避免测试的随意性。

网页设计注意要点是什么?
〖Ⅰ〗、避免页面重复 每个页面包换标题、描述和关键字等都应该不一样,需要注意的是很多设计师会做一个通用的模板,而用的时候又忘记修改。标题一定要是具有独特性的 图片与文字链接加上属性 记得要给所有图片加上alt属性,还要符合W3C标准,搜索引擎会读取alt属性,图片的alt属性还可以帮助用户浏览。
〖Ⅱ〗、网站主题规划需要注意不要让网站主题过于分散。集中的网站主题通常会吸引更多的投入和提供更高质量的信息,这有利于搜索引擎优先返回高质量信息的网站。因此,网站主题的集中化有助于提高网站的排名和用户体验。丰富的网站内容和受欢迎程度是相辅相成的。拥有丰富内容的网站通常更受访问者欢迎。
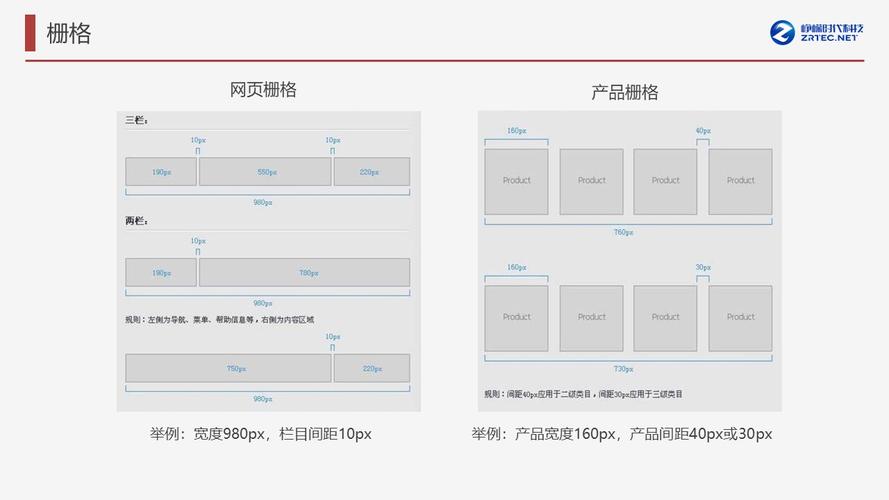
〖Ⅲ〗、网页设计的首要要点是页面的布局。尤其是产品网页,布局的合理性直接影响用户浏览的便捷性。清晰的主布局和次布局使用户能够在短时间内找到所需内容或产品。如果布局主次不分,会导致用户迷惑,无法快速找到重点信息,这对于掌握关键流量和防止用户流失都是不利的。
〖Ⅳ〗、明确内容:一个网页在设计的时候首先应该考虑网站的内容,包括网站功能和用户需求,整个设计都应该围绕这些方面来进行。不了解网页用户的需求,设计出的网络文档几乎毫无意义,如要设计一个网上电子交易系统,就没有必要罗列一些文学艺术等内容,否则只会引起用户的反感。

网站的设计原则及标准有哪些?
〖Ⅰ〗、这个主要就分为网站的图片内容、文字内容两大部分,当网页设计是要注意图片的设计一定是要围绕着主题去设计,图片一定要足够清晰。文字的添加一定不要觉得越多越好,文字要尽量的简短,明确主题,不要说些无用的废话,把信息字节传递给用户。
〖Ⅱ〗、网站的版式设计 色彩在网页设计中的作用、网页形式与内容相统三维空间的构成和虚拟现实、多媒体功能的利用、网站测试和改进、内容更新与沟通、合理运用新技术。
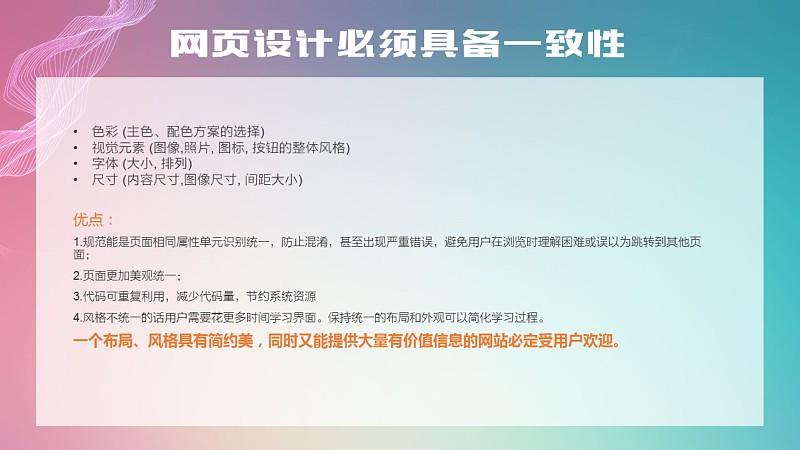
〖Ⅲ〗、保持一致性 一致性就代表着所有的都匹配。标题的大小、字体、颜色、按钮样式、间距、插图、图片选取等等,所有的元素都应该以主题作为根基,让你的设计在页面和页面之间都是一致的。如果一个网站页面和页面之间的差异性太大,那么就会感觉到不舒服。
〖Ⅳ〗、但是网站设计的时候一定要。保证它的使用性,比如说一些购物网站,一定要完善他的购物流程,而且要确保人们在交易的时候确保资金安全。

网站设计时应注意什么问题?
网站结构清晰 如果你的网站结构不清晰,就像是一个大迷宫,那么当百度蜘蛛来爬取信息的时候就会找不到关键的内容,对搜索引擎十分不友好,不利于客户体验,也不利于优化。因此,网站制作需以结构清晰为原则,事前进行规划分类,使用的程序也需要精简,减少垃圾代码的产生。
网站功能要明确 网站的功能一般是企业推广、产品宣传、网上营销等,但在建设网站时,必须明确网站的功能定位,否则网站建设公司给您制作的网站会与其他网站高度相似,就无法达到您想要的效果。例如:基于品牌推广的网站可能对于图片和美工要求更高,用以突出企业品牌形象。
一:需要挑选一家能够提供安全的、后续服务的、专业的互联网公司。如是专业的互联网公司,是能够提供非常专业的网站设计服务的,进而来满足客户需求。更需注意一点:建立网站时,需挑选一个质量高的网站,不可因费用低,就马上来进行选取。为企业利益,就该做出更加谨慎的选取。
网站页面的设计不应牺牲加载速度。尽管创意设计受到推崇,但过于复杂的设计可能会影响页面的加载速度。为了避免这种情况,站长在实施创意设计时应注意优化页面设计素材,确保页面加载速度,以免影响用户的访问体验。
设计网站要有互动效果,最近几年发“社交电商”非常的活跃,这就是互动效果的体现,其实设计网站也可以借用这种方法,这样可以提高网站的用户粘度。网站离不开内容的更新,所以可以开放投稿,让用户投稿成为网站的一大亮点,这也是如今设计网站的主流方式,都是值得我们借鉴应用的。

网站设计必须要注意的几大事项
要申请域名,选取一个好听,有意义的名字,容易让人记得住的名字,域名还需要核查,通过才可以使用。网页的设计。网页设计要遵循容易打得开的原则,所以里面的内容不要有太多动态的东西,还要注意整体的美感,给人视觉的享受都要在网页设计时规划到。每页档案的大小。
网站的打开速度在进行网站设计搭建的过程中,一定要注意网站的打开速度,如果一个网站的网页打开速度太慢,相信有十个访问者会有九个访问者离开,在行业内有一个通用的标准,就是三三原则,也就是三秒内打开网站,三秒内完成加载。如果网站的打开速度或者加载速度太慢,必然会影响访问者的访问体验。
要求一:结构清晰在网站设计的过程当中是一定要注意结构的问题,如果能够将结构设计的非常清晰,那么不仅可以给用户带来非常好的浏览体验,也能够让整个搜索引擎处于一个非常干净清爽的状态。
注意开发程序在进行网站设计开发的时候,千万不要套用网络上的免费模板,比较好不要做别人做过的网站,应该独立开发程序,拥有独特的版面定制,同时也应该具有潜在的市场内容,这样的网站才具有独特性和新颖性,才能达到更好的网络营销推广效果。

网页设计中应注意的几个方面
网页设计应该注意的几个方面包括:用户体验:要为用户设计出有趣、简单易用的界面;网页布局:应该保证网页的布局清晰,使用户能够快速找到所需内容;信息架构:网页内容应该有条理,方便用户浏览;网页外观:网页的外观应该美观大方,具有一定的吸引力;网页功能:网页功能齐全,使用户能够轻松完成所需任务。
避免页面重复 每个页面包换标题、描述和关键字等都应该不一样,需要注意的是很多设计师会做一个通用的模板,而用的时候又忘记修改。标题一定要是具有独特性的 图片与文字链接加上属性 记得要给所有图片加上alt属性,还要符合W3C标准,搜索引擎会读取alt属性,图片的alt属性还可以帮助用户浏览。
丰富网页内容 一般企业网站,除了介绍企业的一些信息,就是产品信息,然而这些不是多数用户所关注的。所以一些其他的内容就变得非常重要,用户很可能是因为这些,而了解企业的一些概况,所以提升网页内容的丰富性仍然是一个重点工作。
网页设计注意事项:网站主题规划 注意不要让你的网站主题过于分散。因为网站主题越集中,一般情况下网站所有者在这方面投入的精力会更多,因此所提供信息的质量也会越高。我们知道,搜索引擎一直致力于向用户提供高质量的信息搜索服务,所以它会将那些提供有价值信息的网站排名提前,优先返回给用户。
设计情感化 优秀的设计师在进行网页设计的时候,会融入自己的感情。从古到今,很多着名的画家,他们的每一个作品都表达了自己的情感,所以网页设计师也同样可以将自己的情感融入到网页设计当中,设计出来的网页才算是优秀的作品。
留白太少留白是网页设计中一个重要部分。它有助于防止用户在浏览网站时变得疲惫,它可以在内容中划出距离,而且它本身也看上去不错。空白不是必须用白色的,而是,它仅仅是为其他设计元素提供间隔和缓冲的空间。字体设置过多通常来说一个网页中比较好不要超过三种字体。
关于本次网站设计常识和网站设计基本内容的问题分享到这里就结束了,如果解决了您的问题,我们非常高兴。









发表评论